2025
こんにちは、しぇらです
現在次回作のデモ版を出すにあたり、着々と作業を進めている次第です
なんか元々マップ関連を曲を作る予定なかったのに作っているので、気づくと作業量が増えています
おかしい…
前回、メッセージウィンドウを好きにやったついでに自動改行とかできたら楽じゃね?と思い、いろいろ調べていました
なんとVer.3.5以降なら隠しコマンドを使用することで改行できるようになったみたいです
なんて便利だ…
じゃあ、もうあれだし文章と立ち絵を同時に出すコモンを作ったらそれはもう無敵だ(作業がだいぶ楽になるため)となったので、今回進めていきます
使用バージョン:Ver.3.633
※Ver.3.5以降必須です
先に立ち絵コモンを作成しましょう
今回は、画像を縦横分割して表示する方法を取ります
まずユーザーDB に新しいタイプを追加します
項目は「ファイル」「縦」「横」を追加します
ファイルは「▼特」をクリックして、ファイル読み込み(文字列)を選択します
初期フォルダは立ち絵を置いているフォルダを選択していると、後々の作業が楽になります
縦横は「数値」を選択します
ユーザーDBの設定は以上です
表示したいキャラを置いておきましょう


次にコモンです
セルフ変数は以下の通り設定しておきます
CSelf35, 38はなくても別にいいです、調整用に使用しますが僕は使いませんでした
CSelf20は使うかなと思って設定しましたが、使いませんでした
なくても問題ないです

入力内容を設定します
項目は「表示」「表情番号」「画像」「立ち位置」「顔グラ番号」「文章」です
「表示」は「選択肢を手動選択」を選択して、「表示」「非表示」好みに応じて「半透明」とか準備します
「画像」は「データベース参照」を選択して、先ほど追加したものを選択します
「立ち位置」は「右」「左」があればいいかな、中央は好み
「顔グラ番号」は前回作成したコモンに合わせて、名前表示をするためのものです
文章と違い"@[num]"を使用して表示することはできません
そのため、表示のために専用で準備しておきます
「データベース参照」を選択して、「システムDB」の「顔グラフィック名」を選択します
「文章」は表示したい文章をそのまま入れます
自動改行処理を入れたコモンへ渡します
人によっては「反転」とかも追加するのかな
その場合は必要ない箇所を削ってください

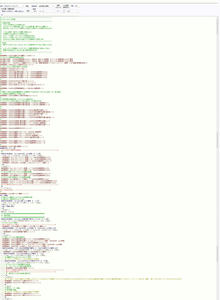
コモンの中身はこんな感じ


そういえば、文字列のCSelfが1つ残ったので、中央表示を削れば画面へ最大4人表示させることができそうですね
僕の場合はそもそも最大2人しか写さないので必要性をあまり感じなかったかな
画面を4分割して1, 3本目の線の上に立ち絵が来るように調整しています
条件分岐にCSelf5[文章]が""以外の場合、つまり何かしら入力されていれば文章を表示できます
これをやっている理由は、立ち絵を2つ表示させているときに、片方の表示方法を変化させるときに例えば【透明になる→文章表示→別の画像を出現する→文章表示】のような動作を回避するためです
名前表示(CSelf4[顔グラ番号])を-1にすると、前に表示した名前をそのまま表示できます
いちいち更新させるの、なんだかなぁと思っただけなので、この動作がなくても問題ないかと思います
上記で示した通り、CSelfを通す場合は文章で使用するような"@[num]"は使用できません
文章表示特有の機能だからです
ですので、ここで直接Sys0を操作しています
文章改行コモンは以下の通りです

ものすごく簡素になりました
文字列操作の隠しコマンド「指定幅で自動改行する」を使用しています
全角は2でカウントされるので、割り切れる数値を採用しいい感じに調整します
ここに関してはフォントや文字サイズとの兼ね合いもあるので、本当に自分で調整して好みを見つけるしかありません
文章だけを表示させるときはこれ単体でも使用できます
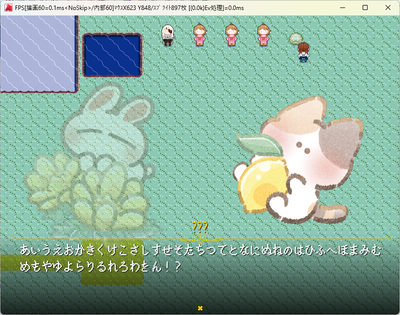
最終的にこんな感じになります
▼使用

▼左右同時

▼中央

※まだ立ち絵を描いていないので、例としてフリーペンシルさんを使用させてもらっています
ゆるっとしててかわいくていいですよね
僕は立ち絵の切り替えを頻繁にするし、文章を結構書くので全部まとめてやった方が早いなとなっているのでこんな全部を入れたコモンを作りましたが、分離させても問題ないです
こんな感じで、重たかった部分を解消することができました
あとメニューやセーブ・ロードも独自の物にするつもりなのでこっちの改造を進めていく予定なのですが…
だんだん形になってきてるのでいい感じです
このままデモ版は今年中に配信できるように進めていきたいですね
それでは~
現在次回作のデモ版を出すにあたり、着々と作業を進めている次第です
なんか元々マップ関連を曲を作る予定なかったのに作っているので、気づくと作業量が増えています
おかしい…
前回、メッセージウィンドウを好きにやったついでに自動改行とかできたら楽じゃね?と思い、いろいろ調べていました
なんとVer.3.5以降なら隠しコマンドを使用することで改行できるようになったみたいです
なんて便利だ…
じゃあ、もうあれだし文章と立ち絵を同時に出すコモンを作ったらそれはもう無敵だ(作業がだいぶ楽になるため)となったので、今回進めていきます
使用バージョン:Ver.3.633
※Ver.3.5以降必須です
先に立ち絵コモンを作成しましょう
今回は、画像を縦横分割して表示する方法を取ります
まずユーザーDB に新しいタイプを追加します
項目は「ファイル」「縦」「横」を追加します
ファイルは「▼特」をクリックして、ファイル読み込み(文字列)を選択します
初期フォルダは立ち絵を置いているフォルダを選択していると、後々の作業が楽になります
縦横は「数値」を選択します
ユーザーDBの設定は以上です
表示したいキャラを置いておきましょう
次にコモンです
セルフ変数は以下の通り設定しておきます
CSelf35, 38はなくても別にいいです、調整用に使用しますが僕は使いませんでした
CSelf20は使うかなと思って設定しましたが、使いませんでした
なくても問題ないです
入力内容を設定します
項目は「表示」「表情番号」「画像」「立ち位置」「顔グラ番号」「文章」です
「表示」は「選択肢を手動選択」を選択して、「表示」「非表示」好みに応じて「半透明」とか準備します
「画像」は「データベース参照」を選択して、先ほど追加したものを選択します
「立ち位置」は「右」「左」があればいいかな、中央は好み
「顔グラ番号」は前回作成したコモンに合わせて、名前表示をするためのものです
文章と違い"@[num]"を使用して表示することはできません
そのため、表示のために専用で準備しておきます
「データベース参照」を選択して、「システムDB」の「顔グラフィック名」を選択します
「文章」は表示したい文章をそのまま入れます
自動改行処理を入れたコモンへ渡します
人によっては「反転」とかも追加するのかな
その場合は必要ない箇所を削ってください
コモンの中身はこんな感じ
そういえば、文字列のCSelfが1つ残ったので、中央表示を削れば画面へ最大4人表示させることができそうですね
僕の場合はそもそも最大2人しか写さないので必要性をあまり感じなかったかな
画面を4分割して1, 3本目の線の上に立ち絵が来るように調整しています
条件分岐にCSelf5[文章]が""以外の場合、つまり何かしら入力されていれば文章を表示できます
これをやっている理由は、立ち絵を2つ表示させているときに、片方の表示方法を変化させるときに例えば【透明になる→文章表示→別の画像を出現する→文章表示】のような動作を回避するためです
名前表示(CSelf4[顔グラ番号])を-1にすると、前に表示した名前をそのまま表示できます
いちいち更新させるの、なんだかなぁと思っただけなので、この動作がなくても問題ないかと思います
上記で示した通り、CSelfを通す場合は文章で使用するような"@[num]"は使用できません
文章表示特有の機能だからです
ですので、ここで直接Sys0を操作しています
文章改行コモンは以下の通りです
ものすごく簡素になりました
文字列操作の隠しコマンド「指定幅で自動改行する」を使用しています
全角は2でカウントされるので、割り切れる数値を採用しいい感じに調整します
ここに関してはフォントや文字サイズとの兼ね合いもあるので、本当に自分で調整して好みを見つけるしかありません
文章だけを表示させるときはこれ単体でも使用できます
最終的にこんな感じになります
▼使用
▼左右同時
▼中央
※まだ立ち絵を描いていないので、例としてフリーペンシルさんを使用させてもらっています
ゆるっとしててかわいくていいですよね
僕は立ち絵の切り替えを頻繁にするし、文章を結構書くので全部まとめてやった方が早いなとなっているのでこんな全部を入れたコモンを作りましたが、分離させても問題ないです
こんな感じで、重たかった部分を解消することができました
あとメニューやセーブ・ロードも独自の物にするつもりなのでこっちの改造を進めていく予定なのですが…
だんだん形になってきてるのでいい感じです
このままデモ版は今年中に配信できるように進めていきたいですね
それでは~
PR
2025
こんにちは、しぇらです
最近はずっと動画制作とゲーム制作を反復横跳びしています
ゲーム制作については、ようやくデモ版の最後の方にあるイベントのシステムを思いつきましたので、ようやくウディタへの実装が始まったところです
まぁまだマップチップとチャラチップ以外の素材を全く作っていないので、公開はまだまだ先かと思われます
さて、今回は基本システムにあるコモンイベント[063:X[共]メッセージウィンドウ]を自分好みに改造してしまおう、という回です
基本的に僕自身のための備忘録となっています
正直、基本システムに頼らない作り方も考えたのですが、使えるもんは使った方がいいし、そこから好みに改造した方が楽だと思っているので…
使わないコモンイベントとか結構あるから、何とも言えん
戦闘とお金関連、ステータス系は今回本当に使わないし、使うとしても個人で実装すると思われ
では本題
メッセージウィンドウは「お手軽ウィンドウ」から縦横サイズを決めて生成されるものなのですが、これが昔から気に入らなかったんですよね
たとえば、ウィンドウ用に[3の倍数]*[3の倍数]のウィンドウを作って、実際にメッセージウィンドウを表示します
これが想定通りの絵柄にならないんですよね
システム的に縦横が3分割され引き伸ばされるので、四角以外は引き伸ばされてしまうのです
だから派手なウィンドウにしたい場合、絶対使えないんです
だからと言って、メッセージの表示をするたびにピクチャ表示をわざわざイベントごとに挿入する…のは面倒
ということをしたいために、メッセージウィンドウを改造するに至るのです
今回の改造は、基本システムにこちらのコモンを参考に改造しました
■使用バージョン:Ver.3.633
※Ver.3.0 以上なら問題ないと思います
ウィンドウの画像読み込みは
[25] ■ DB読込(ユーザ): Cself9[ウィンドウ画像サイズ]=ユーザDB[ "画像/音声設定":0:"ウィンドウ画像ファイル" ] ( 16:画像/音声基本設定: 2)
に設定されています
このウィンドウ画像ファイルはユーザDB[16:画像/音声設定[ 2:メッセージウィンドウベース画像]]に設定されています
これを任意の画像に変えればいいのですが、これだとまだ画像表示の際に引き伸ばされて表示されてしまいます
[92] ■ ピクチャ表示:CSelf20[基本ピクチャ番号] [中心]ウィンドウ(CSelf9[ウィンドウ画像ファイル]) サイズ [CSelf38[サイズX],CSelf39[サイズY]] X:CSelf30[基本表示位置X] Y:CSelf31[基本表示Y] / 5(3)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 100% / カラー R[100] G[100] B[100]
ここにあるセルフ変数の値をそれぞれ変更していきます
[28], [29]
■変数操作:CSelf38[サイズX]=30*CSelf88[座標倍率X(x10)]
→変数操作:CSelf38[サイズX]=[素材のウィンドウサイズX]*1
■ 変数操作:CSelf39[サイズY]=7*CSelf89[座標倍率Y(x10)]
→変数操作:CSelf39[サイズY]=[素材のウィンドウサイズY]*1
CSelf88[座標倍率X(x10)], CSelf89[座標倍率Y(x10)] は可変DB [18:基本システム用変数]に登録されている数値です
なお、基本システムを使用している場合、コモンイベント[048:X[共]基本システム自動初期化]によって変数が決まります
[44]~[47]
■ 変数操作: CSelf25[一時変数A ] = Sys116:[読]画面サイズX / 32
■ 変数操作: CSelf26[一時変数B ] = Sys117:[読]画面サイズY / 24
■ DB書込(可変) : 可変DB[ "基本システム用変数" :97:0 ] ( 18:座標倍率X[x10]:数値) = CSelf25[一時変数 A]
■ DB書込(可変) : 可変DB[ "基本システム用変数" :98:0 ] ( 18:座標倍率Y[x10]:数値) = CSelf26[一時変数 B]
任意の画像を作った場合、サイズがばらばらだと思うので縦横のサイズ*1で定めてしまった方が簡単かもしれません
CSelf88[座標倍率X(x10)], CSelf89[座標倍率Y(x10)] を使用する場合は
左辺の値=素材の横サイズ or 縦サイズ / CSelf88[座標倍率X(x10)] or CSelf89[座標倍率Y(x10)]
でできるかと思いますが、ウディタは小数点切り捨てなので想定通りにならない可能性があります
メッセージウィンドウ画像表示は以上です
ついでに名前表示とかしちゃいましょう
名前、いちいち入力するのも手間なので、システムDB[24:顔グラフィック名]の2番以降に追加して表示できるようにします
これに関してはこちらのコモンを参考に、必要な箇所を追加していきます
なお、セルフ変数をいくつか追加する必要があります
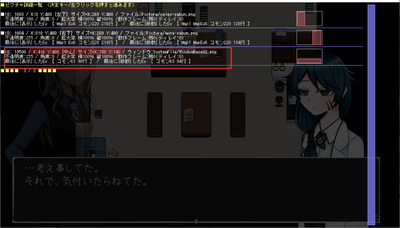
それで出来上がったものがこちらになります





結果としてはこんな感じ▼

※カーソルはまだ作っていないのでデフォルトのやつですが、そのうちきちんと素材を作ります
こんな感じで「???」になっているところが名前表示になっています
しれっと表示位置変えていたり、下からメッセージウィンドウを出すのではなく、その場でフェードイン・アウトしながら表示・非表示されるように改造しています
あとは自動改行できるようになれば、いちいち改行する負担が減るのでそれもやってしまおう
作ったらまた更新します
それでは~
参考URL
"コモン[063:X[共]メッセージウィンドウ]の解説", YADOT-WOLF, 2024(Retrived on August 1, 2025)
http://yado.tk/wolf/05_kihon/0063_msg/
最近はずっと動画制作とゲーム制作を反復横跳びしています
ゲーム制作については、ようやくデモ版の最後の方にあるイベントのシステムを思いつきましたので、ようやくウディタへの実装が始まったところです
まぁまだマップチップとチャラチップ以外の素材を全く作っていないので、公開はまだまだ先かと思われます
さて、今回は基本システムにあるコモンイベント[063:X[共]メッセージウィンドウ]を自分好みに改造してしまおう、という回です
基本的に僕自身のための備忘録となっています
正直、基本システムに頼らない作り方も考えたのですが、使えるもんは使った方がいいし、そこから好みに改造した方が楽だと思っているので…
使わないコモンイベントとか結構あるから、何とも言えん
戦闘とお金関連、ステータス系は今回本当に使わないし、使うとしても個人で実装すると思われ
では本題
メッセージウィンドウは「お手軽ウィンドウ」から縦横サイズを決めて生成されるものなのですが、これが昔から気に入らなかったんですよね
たとえば、ウィンドウ用に[3の倍数]*[3の倍数]のウィンドウを作って、実際にメッセージウィンドウを表示します
これが想定通りの絵柄にならないんですよね
システム的に縦横が3分割され引き伸ばされるので、四角以外は引き伸ばされてしまうのです
だから派手なウィンドウにしたい場合、絶対使えないんです
だからと言って、メッセージの表示をするたびにピクチャ表示をわざわざイベントごとに挿入する…のは面倒
ということをしたいために、メッセージウィンドウを改造するに至るのです
今回の改造は、基本システムにこちらのコモンを参考に改造しました
■使用バージョン:Ver.3.633
※Ver.3.0 以上なら問題ないと思います
ウィンドウの画像読み込みは
[25] ■ DB読込(ユーザ): Cself9[ウィンドウ画像サイズ]=ユーザDB[ "画像/音声設定":0:"ウィンドウ画像ファイル" ] ( 16:画像/音声基本設定: 2)
に設定されています
このウィンドウ画像ファイルはユーザDB[16:画像/音声設定[ 2:メッセージウィンドウベース画像]]に設定されています
これを任意の画像に変えればいいのですが、これだとまだ画像表示の際に引き伸ばされて表示されてしまいます
[92] ■ ピクチャ表示:CSelf20[基本ピクチャ番号] [中心]ウィンドウ(CSelf9[ウィンドウ画像ファイル]) サイズ [CSelf38[サイズX],CSelf39[サイズY]] X:CSelf30[基本表示位置X] Y:CSelf31[基本表示Y] / 5(3)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 100% / カラー R[100] G[100] B[100]
ここにあるセルフ変数の値をそれぞれ変更していきます
- CSelf20[基本ピクチャ番号]=メッセージウィンドウを表示するピクチャ番号
- CSelf9[ウィンドウ画像ファイル]=メッセージウィンドウの画像ファイル
- CSelf38[サイズX]=メッセージウィンドウの横サイズ
- CSelf39[サイズY]=メッセージウィンドウの縦サイズ
- CSelf30[基本表示位置X]=メッセージウィンドウの表示X座標
- CSelf31[基本表示Y]=メッセージウィンドウの表示Y座標
[28], [29]
■変数操作:CSelf38[サイズX]=30*CSelf88[座標倍率X(x10)]
→変数操作:CSelf38[サイズX]=[素材のウィンドウサイズX]*1
■ 変数操作:CSelf39[サイズY]=7*CSelf89[座標倍率Y(x10)]
→変数操作:CSelf39[サイズY]=[素材のウィンドウサイズY]*1
CSelf88[座標倍率X(x10)], CSelf89[座標倍率Y(x10)] は可変DB [18:基本システム用変数]に登録されている数値です
なお、基本システムを使用している場合、コモンイベント[048:X[共]基本システム自動初期化]によって変数が決まります
[44]~[47]
■ 変数操作: CSelf25[一時変数A ] = Sys116:[読]画面サイズX / 32
■ 変数操作: CSelf26[一時変数B ] = Sys117:[読]画面サイズY / 24
■ DB書込(可変) : 可変DB[ "基本システム用変数" :97:0 ] ( 18:座標倍率X[x10]:数値) = CSelf25[一時変数 A]
■ DB書込(可変) : 可変DB[ "基本システム用変数" :98:0 ] ( 18:座標倍率Y[x10]:数値) = CSelf26[一時変数 B]
任意の画像を作った場合、サイズがばらばらだと思うので縦横のサイズ*1で定めてしまった方が簡単かもしれません
CSelf88[座標倍率X(x10)], CSelf89[座標倍率Y(x10)] を使用する場合は
左辺の値=素材の横サイズ or 縦サイズ / CSelf88[座標倍率X(x10)] or CSelf89[座標倍率Y(x10)]
でできるかと思いますが、ウディタは小数点切り捨てなので想定通りにならない可能性があります
メッセージウィンドウ画像表示は以上です
ついでに名前表示とかしちゃいましょう
名前、いちいち入力するのも手間なので、システムDB[24:顔グラフィック名]の2番以降に追加して表示できるようにします
これに関してはこちらのコモンを参考に、必要な箇所を追加していきます
なお、セルフ変数をいくつか追加する必要があります
- 名前を画像として表示する(文字列変数)
- 名前の表示座標[X, Y]
- 補正用の表示座標[X, Y]
- 隠し表示座標[X, Y]
- フォントサイズ
それで出来上がったものがこちらになります


結果としてはこんな感じ▼
※カーソルはまだ作っていないのでデフォルトのやつですが、そのうちきちんと素材を作ります
こんな感じで「???」になっているところが名前表示になっています
しれっと表示位置変えていたり、下からメッセージウィンドウを出すのではなく、その場でフェードイン・アウトしながら表示・非表示されるように改造しています
あとは自動改行できるようになれば、いちいち改行する負担が減るのでそれもやってしまおう
作ったらまた更新します
それでは~
参考URL
"コモン[063:X[共]メッセージウィンドウ]の解説", YADOT-WOLF, 2024(Retrived on August 1, 2025)
http://yado.tk/wolf/05_kihon/0063_msg/
2021
こんにちは。
しぇらです。
さて、今回は本題の通り、違和感を持った話について。
前回同様、地道に新しい短編を作っているのですが、なーんかメッセージウィンドウが変だな…と。

左右の隙間に違和感。
右の隙間が大きいんですよね。
なんでなん…。
仕方がないので、コモンの「[63]メッセージウィンドウ」を見てみます。
メッセージウィンドウの大きさは、28, 29 行目に書いてありまして、座標倍率はその上、23, 24行目に書いています。

○ウィンドウサイズ
■変数操作:CSelf38[サイズX]=30*CSelf88[座標倍率X(x10)]
■変数操作:CSelf39[サイズY]=7*CSelf89[座標倍率Y(x10)]
○座標倍率
■DB読込(可変):CSelf88[座標倍率X(x10)]=可変DB[基本システム用変数:97:0](18:座標倍率X[x10]:数値)
■DB読込(可変):CSelf89[座標倍率Y(x10)]=可変DB[基本システム用変数:98:0](18:座標倍率X[x10]:数値)
で、この座標倍率の計算ってどうなってるの?というのは、これまた別のコモン「[48]基本システム自動初期化」の31, 32行目に書いてあります。

■変数操作:CSelf25[一次変数A]=Sys116:[読]画面サイズX/32
■変数操作:CSelf26[一次変数B]=Sys117:[読]画面サイズY/24
こんな感じで書いてあります。
この「画面サイズ/32」がメッセージウィンドウの横サイズに影響しているのだということが分かりました。(あとで可変DBに書き込みをしていることから、計算結果が座標倍率に代入されていることが分かります。)
で、今回のウィンドウサイズは848×480です。
16:9のウディタにいつの間にか搭載されていた新しいサイズです。
848/32=26.5
…あぁ、これ小数点以下切り捨てられてんな、ということがここでわかります。(なんでなん?)
というのも、ウディタでゲーム確認をするときF7キーを押すと、今どんなピクチャがどのサイズで、どの位置に表示されているのか、というのが見ることができます。
このとき、メッセージウィンドウサイズ:X=780 になっています。
[63]メッセージウィンドウより
■変数操作:CSelf38[サイズX]=30*CSelf88[座標倍率X(x10)]
→30*26=780
一致しますね。
なので、小数点以下切り捨てということが分かりました。
おそらくこれが影響してなーーんか微妙な感じのメッセージウィンドウ位置になったのでしょう。
ゲーム画面がX=848 なので、
848/2=424
なので、中心座標X=424 に調整してみます。
現在のメッセージウィンドウの中心座標はX=416 となっているので、ここに移動させたいですね。
まぁ、頭が悪そうなやり方ですが、基本システム自動化をいじっても結局整数となること、メッセージウィンドウのサイズは気に入っていることから、メッセージウィンドウコモンで座標をずらせばええやん、となりました。
[63]メッセージウィンドウの30~34行目を見ると、
■変数操作:CSelf30[基本表示位置X]=16*CSelf88[座標倍率X(x10)]
■変数操作:CSelf31[基本表示位置Y]=20*CSelf89[座標倍率Y(x10)]
■変数操作:CSelf32[隠し表示位置X]=16*CSelf88[座標倍率X(x10)]
■変数操作:CSelf33[隠し表示位置Y]=28*CSelf89[座標倍率Y(x10)]
と書いてあって、ここで座標を指定しています。
(16*26=416, 16*20=320 となるので、上の画像の座標と一致していますね。)
セルフ変数の意味は簡単に言うと、基本座標は、表示しているときの座標、隠し座標は出現移動・消去移動するときの座標です。
じゃあこの基本表示位置と隠し表示位置を調整すればいいな、と考えました。
加算すればいいか、となって、X座標に+8 します。
なので、こうなります。
■変数操作:CSelf30[基本表示位置X]=16*CSelf88[座標倍率X(x10)]
■変数操作:CSelf30[基本表示位置X]+=8
■変数操作:CSelf31[基本表示位置Y]=20*CSelf89[座標倍率Y(x10)]
■変数操作:CSelf32[隠し表示位置X]=16*CSelf88[座標倍率X(x10)]
■変数操作:CSelf32[隠し表示位置X]+=8
■変数操作:CSelf33[隠し表示位置Y]=28*CSelf89[座標倍率Y(x10)]
これで中心座標X=424 になるはず。

お!ちゃんと中心座標X=424 になってる!
ということでうまくいった!解決~!
解決しなかったら自分でメッセージウィンドウ作っていちいち表示させているところでした。
それでもいいんだけどね。
ちょっと頭の悪い解決方法だけど、今思いつくのはこれくらいなので、これで行きましょう。
もし、メッセージ位置そのものに違和感があったら、コモン「[63]メッセージウィンドウ」の44, 45 行目を触るとメッセージ位置のX, Y座標をずらすことができます。
それじゃあこの辺で~。
参考URL(コモン「メッセージウィンドウ」の詳しい流れが書いてあります):◆◆◆
しぇらです。
さて、今回は本題の通り、違和感を持った話について。
前回同様、地道に新しい短編を作っているのですが、なーんかメッセージウィンドウが変だな…と。
左右の隙間に違和感。
右の隙間が大きいんですよね。
なんでなん…。
仕方がないので、コモンの「[63]メッセージウィンドウ」を見てみます。
メッセージウィンドウの大きさは、28, 29 行目に書いてありまして、座標倍率はその上、23, 24行目に書いています。
○ウィンドウサイズ
■変数操作:CSelf38[サイズX]=30*CSelf88[座標倍率X(x10)]
■変数操作:CSelf39[サイズY]=7*CSelf89[座標倍率Y(x10)]
○座標倍率
■DB読込(可変):CSelf88[座標倍率X(x10)]=可変DB[基本システム用変数:97:0](18:座標倍率X[x10]:数値)
■DB読込(可変):CSelf89[座標倍率Y(x10)]=可変DB[基本システム用変数:98:0](18:座標倍率X[x10]:数値)
で、この座標倍率の計算ってどうなってるの?というのは、これまた別のコモン「[48]基本システム自動初期化」の31, 32行目に書いてあります。
■変数操作:CSelf25[一次変数A]=Sys116:[読]画面サイズX/32
■変数操作:CSelf26[一次変数B]=Sys117:[読]画面サイズY/24
こんな感じで書いてあります。
この「画面サイズ/32」がメッセージウィンドウの横サイズに影響しているのだということが分かりました。(あとで可変DBに書き込みをしていることから、計算結果が座標倍率に代入されていることが分かります。)
で、今回のウィンドウサイズは848×480です。
16:9のウディタにいつの間にか搭載されていた新しいサイズです。
848/32=26.5
…あぁ、これ小数点以下切り捨てられてんな、ということがここでわかります。(なんでなん?)
というのも、ウディタでゲーム確認をするときF7キーを押すと、今どんなピクチャがどのサイズで、どの位置に表示されているのか、というのが見ることができます。
このとき、メッセージウィンドウサイズ:X=780 になっています。
[63]メッセージウィンドウより
■変数操作:CSelf38[サイズX]=30*CSelf88[座標倍率X(x10)]
→30*26=780
一致しますね。
なので、小数点以下切り捨てということが分かりました。
おそらくこれが影響してなーーんか微妙な感じのメッセージウィンドウ位置になったのでしょう。
ゲーム画面がX=848 なので、
848/2=424
なので、中心座標X=424 に調整してみます。
現在のメッセージウィンドウの中心座標はX=416 となっているので、ここに移動させたいですね。
まぁ、頭が悪そうなやり方ですが、基本システム自動化をいじっても結局整数となること、メッセージウィンドウのサイズは気に入っていることから、メッセージウィンドウコモンで座標をずらせばええやん、となりました。
[63]メッセージウィンドウの30~34行目を見ると、
■変数操作:CSelf30[基本表示位置X]=16*CSelf88[座標倍率X(x10)]
■変数操作:CSelf31[基本表示位置Y]=20*CSelf89[座標倍率Y(x10)]
■変数操作:CSelf32[隠し表示位置X]=16*CSelf88[座標倍率X(x10)]
■変数操作:CSelf33[隠し表示位置Y]=28*CSelf89[座標倍率Y(x10)]
と書いてあって、ここで座標を指定しています。
(16*26=416, 16*20=320 となるので、上の画像の座標と一致していますね。)
セルフ変数の意味は簡単に言うと、基本座標は、表示しているときの座標、隠し座標は出現移動・消去移動するときの座標です。
じゃあこの基本表示位置と隠し表示位置を調整すればいいな、と考えました。
加算すればいいか、となって、X座標に+8 します。
なので、こうなります。
■変数操作:CSelf30[基本表示位置X]=16*CSelf88[座標倍率X(x10)]
■変数操作:CSelf30[基本表示位置X]+=8
■変数操作:CSelf31[基本表示位置Y]=20*CSelf89[座標倍率Y(x10)]
■変数操作:CSelf32[隠し表示位置X]=16*CSelf88[座標倍率X(x10)]
■変数操作:CSelf32[隠し表示位置X]+=8
■変数操作:CSelf33[隠し表示位置Y]=28*CSelf89[座標倍率Y(x10)]
これで中心座標X=424 になるはず。
お!ちゃんと中心座標X=424 になってる!
ということでうまくいった!解決~!
解決しなかったら自分でメッセージウィンドウ作っていちいち表示させているところでした。
それでもいいんだけどね。
ちょっと頭の悪い解決方法だけど、今思いつくのはこれくらいなので、これで行きましょう。
もし、メッセージ位置そのものに違和感があったら、コモン「[63]メッセージウィンドウ」の44, 45 行目を触るとメッセージ位置のX, Y座標をずらすことができます。
それじゃあこの辺で~。
参考URL(コモン「メッセージウィンドウ」の詳しい流れが書いてあります):◆◆◆
2021
お久しぶりです。
しぇらです。
ウディタで短編を1年以内に作る!という目標をあげてからちまちま作成を続けていまして、多忙もありましてなんだかんだのんびり作っています。
で、最近になってようやくマップチップとキャラチップもできましたので、システムの方をいじりだしまして、
まぁ覚えてない!
悲しきかな。
で、今後もウディタとはお付き合いしていくと思うので、基本システムの変更箇所を記録する作業をしたりですね、しているわけです。
それで今回は前回に引き続きピクチャ選択肢のタイトル画面にしようと思い立ちまして、せっかくなので左右選択式にしようと思い立ったわけです。
まぁ、ここで引っかかってしまうわけです。
ウディタは左右選択ができません。
上下選択しかできません。
え、めんどい…とか思いましたが、自分の作りたいもののために妥協してては自分の納得するものはできませんからね、考えます。
ここで考え付いたのは、自作コモンを公開している方のプログラム講座を見てなんとか組めないかなと。
一応、プログラムをかじっている人ではあるので、どうやって考えれば動くのか、というのは考え付きます。
カーソルを動かすためにはループさせればいい、カーソルを動かすためには変数を+-していけばいい、端の判定がいる、方向キーによって条件を変更する…
うん、めんどくさい。
先生も言ってました、先人の誰かやってるからそれを真似して自分のものにすればいいと。
うん、そうしよう。
それでたどり着いたのがここです。
◆◆◆(別サイトに飛びます)
ありがたい。
ここでは、2選択のみですが、簡単に応用できます。
要するに何番目の選択肢なのか、動かす方向で+-はどう変わるのか、というのを考えるだけです。
+-は基本的なX座標を思い浮かべてください。
右に進むと+1,+2, ...と数が大きくなります。
なので、右方向に進むときは+でカウントしてきます。
左はその逆なので-1, -2, ...とカウントします。
端の判定は、戻るときは選択肢が何個あるのか、というのを考えて入れます。
だから、選択肢が2つの時は2、選択肢が3つのときは3、といった具合です。
で、作ったものがこちらです。

(作ってたときの本音が駄々洩れだ…)
ほとんど変えてはいませんが、タイトル画面というわけでタイトルの処理をしています。
で、これでどうなったかというと、

うん!思った通りになった!
思ってたことができると楽しいね。
もう少し変える予定ですが、これでほとんどタイトル画面は完成です。
ウディタの講座は色々探すと結構出てきますし、難しいこともたくさん書いていますが理解できるので、プログラムやっててよかったなとこの時ばかりは思います。
いざとなれば、有志が公開しているコモンを頼っていいいですからね、作ってくれる人に感謝。
というわけで、今回はこんなところで~。
しぇらです。
ウディタで短編を1年以内に作る!という目標をあげてからちまちま作成を続けていまして、多忙もありましてなんだかんだのんびり作っています。
で、最近になってようやくマップチップとキャラチップもできましたので、システムの方をいじりだしまして、
まぁ覚えてない!
悲しきかな。
で、今後もウディタとはお付き合いしていくと思うので、基本システムの変更箇所を記録する作業をしたりですね、しているわけです。
それで今回は前回に引き続きピクチャ選択肢のタイトル画面にしようと思い立ちまして、せっかくなので左右選択式にしようと思い立ったわけです。
まぁ、ここで引っかかってしまうわけです。
ウディタは左右選択ができません。
上下選択しかできません。
え、めんどい…とか思いましたが、自分の作りたいもののために妥協してては自分の納得するものはできませんからね、考えます。
ここで考え付いたのは、自作コモンを公開している方のプログラム講座を見てなんとか組めないかなと。
一応、プログラムをかじっている人ではあるので、どうやって考えれば動くのか、というのは考え付きます。
カーソルを動かすためにはループさせればいい、カーソルを動かすためには変数を+-していけばいい、端の判定がいる、方向キーによって条件を変更する…
うん、めんどくさい。
先生も言ってました、先人の誰かやってるからそれを真似して自分のものにすればいいと。
うん、そうしよう。
それでたどり着いたのがここです。
◆◆◆(別サイトに飛びます)
ありがたい。
ここでは、2選択のみですが、簡単に応用できます。
要するに何番目の選択肢なのか、動かす方向で+-はどう変わるのか、というのを考えるだけです。
+-は基本的なX座標を思い浮かべてください。
右に進むと+1,+2, ...と数が大きくなります。
なので、右方向に進むときは+でカウントしてきます。
左はその逆なので-1, -2, ...とカウントします。
端の判定は、戻るときは選択肢が何個あるのか、というのを考えて入れます。
だから、選択肢が2つの時は2、選択肢が3つのときは3、といった具合です。
で、作ったものがこちらです。
(作ってたときの本音が駄々洩れだ…)
ほとんど変えてはいませんが、タイトル画面というわけでタイトルの処理をしています。
で、これでどうなったかというと、
うん!思った通りになった!
思ってたことができると楽しいね。
もう少し変える予定ですが、これでほとんどタイトル画面は完成です。
ウディタの講座は色々探すと結構出てきますし、難しいこともたくさん書いていますが理解できるので、プログラムやっててよかったなとこの時ばかりは思います。
いざとなれば、有志が公開しているコモンを頼っていいいですからね、作ってくれる人に感謝。
というわけで、今回はこんなところで~。
プロフィール
HN:
しぇら
性別:
非公開
自己紹介:
一次創作同人サークル「はねうさぎのこや。」の管理人。
絵をかいたり、ゲーム作りや曲作りなんかを楽しんでいる。
絵をかいたり、ゲーム作りや曲作りなんかを楽しんでいる。
最新記事
(09/10)
(08/07)
(07/21)
(11/27)
(09/14)
P R
